Jak poprawnie wyświetlać polskie znaki w HTML? To pytanie zadaje sobie wiele osób, które tworzą strony internetowe. Aby uniknąć problemów z wyświetlaniem, kluczowe jest ustawienie odpowiedniego kodowania znaków. Obecnie najbardziej zalecanym standardem jest UTF-8, który obsługuje znaki diakrytyczne, w tym polskie litery. W tym artykule przedstawimy kroki, które należy wykonać, aby poprawnie skonfigurować kodowanie w pliku HTML.
Warto również pamiętać, że starsze standardy, takie jak ISO-8859-2, mogą powodować problemy z wyświetlaniem polskich znaków. Dlatego tak ważne jest, aby przejść na nowsze kodowanie, co zapewni prawidłowe funkcjonowanie strony w różnych przeglądarkach i systemach operacyjnych.
Kluczowe informacje:- Dodaj tag
w sekcjidokumentu HTML. - Upewnij się, że plik HTML jest zapisany w kodowaniu UTF-8 w swoim edytorze tekstu.
- Sprawdź, czy Twój edytor HTML obsługuje kodowanie UTF-8.
- Unikaj używania starszych kodowań, takich jak ISO-8859-2, aby zapobiec problemom z wyświetlaniem.
- Stosuj encje HTML dla polskich znaków w razie potrzeby, aby zapewnić ich poprawne wyświetlanie.
Jak poprawnie ustawić kodowanie UTF-8 w HTML dla polskich znaków
Ustawienie kodowania UTF-8 w HTML jest kluczowe dla prawidłowego wyświetlania polskich znaków. UTF-8 to uniwersalne kodowanie, które obsługuje znaki diakrytyczne, co jest niezbędne w języku polskim. Aby poprawnie skonfigurować kodowanie, należy dodać odpowiedni tag w sekcji
dokumentu HTML oraz upewnić się, że plik jest zapisany w tym samym kodowaniu. Prawidłowe ustawienie kodowania zapobiega problemom z wyświetlaniem tekstu i zapewnia lepszą zgodność z różnymi przeglądarkami i systemami operacyjnymi.Krok po kroku: Ustawienie kodowania w pliku HTML
Aby ustawić kodowanie UTF-8 w pliku HTML, rozpocznij od dodania do sekcji
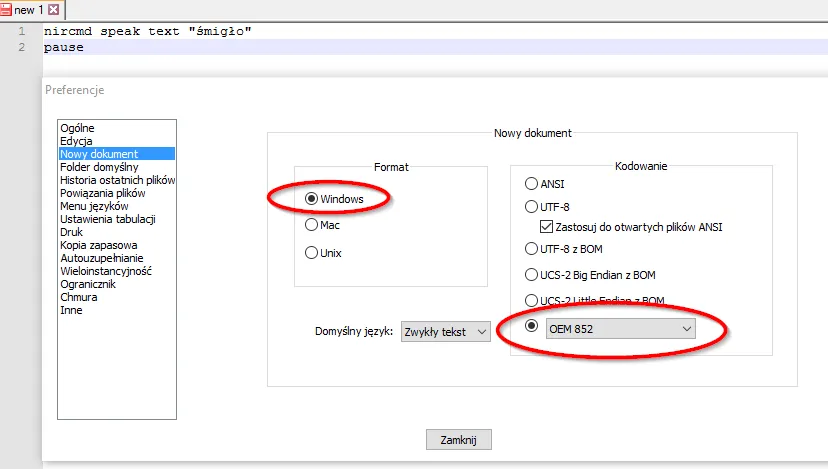
następującego tagu:Ten tag informuje przeglądarki o tym, że zawartość dokumentu jest zakodowana w UTF-8. Następnie, upewnij się, że plik HTML jest zapisany w tym samym kodowaniu. W edytorze tekstu, takim jak Notepad++, możesz to zrobić, wybierając odpowiednią opcję w menu Format, a następnie klikając na Encoding. Wybierz "UTF-8" i zapisz plik.
Jeśli korzystasz z edytora HTML, sprawdź, czy jest on skonfigurowany do obsługi kodowania znaków UTF-8. Wiele nowoczesnych edytorów domyślnie używa tego kodowania, ale zawsze warto to potwierdzić. Prawidłowe ustawienie kodowania jest kluczowe dla zachowania integralności tekstu i uniknięcia problemów z jego wyświetlaniem.
Jak sprawdzić poprawność kodowania w edytorze HTML
Aby upewnić się, że kodowanie UTF-8 zostało poprawnie zastosowane w edytorze HTML, można skorzystać z kilku narzędzi i metod. Większość nowoczesnych edytorów tekstu, takich jak Notepad++, Sublime Text czy Visual Studio Code, oferuje wbudowane funkcje do sprawdzania i zmiany kodowania pliku. W przypadku Notepad++ wystarczy przejść do zakładki "Kodowanie" i sprawdzić, czy zaznaczone jest "UTF-8".Inne edytory mogą mieć podobne opcje, jednak warto również zwrócić uwagę na ustawienia projektu, które mogą wpływać na kodowanie. Przykładowo, w Visual Studio Code można skorzystać z opcji "Reopen with Encoding", aby zobaczyć dostępne formaty kodowania. Regularne sprawdzanie kodowania plików HTML jest kluczowe, aby uniknąć problemów z wyświetlaniem polskich znaków.

Jak wprowadzać polskie znaki w HTML, aby uniknąć problemów
Wprowadzanie polskich znaków w HTML może być prostym procesem, jeśli zastosuje się odpowiednie metody. Kluczowe znaczenie ma użycie kodowania UTF-8, które obsługuje wszystkie znaki diakrytyczne. Istnieją dwa główne sposoby na dodawanie polskich znaków do dokumentu HTML: bezpośredni wpis oraz przy użyciu encji HTML. Dzięki tym technikom można uniknąć problemów z wyświetlaniem tekstu na stronach internetowych.
Bezpośredni wpis polega na używaniu znaków bezpośrednio w kodzie, co jest najwygodniejsze przy poprawnym ustawieniu kodowania. Alternatywnie, encje HTML pozwalają na wprowadzenie znaków w formie tekstowej, co może być przydatne w sytuacjach, gdy napotykamy problemy z kodowaniem. Warto znać obie metody, aby mieć pewność, że polskie znaki będą poprawnie wyświetlane na stronach internetowych.
Przykłady najczęściej używanych polskich znaków w HTML
W przypadku polskich znaków w HTML, można używać zarówno bezpośredniego wpisu, jak i encji HTML. Oto kilka przykładów najczęściej używanych znaków oraz ich odpowiedników w formie encji. Użycie encji może być szczególnie przydatne w starszych systemach lub w sytuacjach, gdzie kodowanie może być niepewne.
| Polski znak | HTML encja | Przykład użycia |
|---|---|---|
| ą | ą | W słowie "ąć" używamy znaku ą. |
| ć | ć | W słowie "ćma" występuje znak ć. |
| ę | ę | W słowie "zęby" pojawia się znak ę. |
| ł | ł | W słowie "łódź" mamy do czynienia z znakiem ł. |
| ń | ń | W słowie "dźwięk" używamy znaku ń. |
| ó | ó | W słowie "róż" występuje znak ó. |
| ś | ś | W słowie "świeca" pojawia się znak ś. |
| ź | ź | W słowie "źródło" mamy znak ź. |
| ż | ż | W słowie "żaba" występuje znak ż. |
Jak stosować encje HTML dla polskich znaków
Użycie encji HTML dla polskich znaków jest istotnym elementem w tworzeniu poprawnych stron internetowych. Encje HTML to specjalne kody, które reprezentują znaki, co może być przydatne, gdy napotykamy na problemy z kodowaniem lub gdy używamy edytorów, które nie obsługują bezpośredniego wpisywania znaków diakrytycznych. Dzięki encjom możemy mieć pewność, że znaki będą wyświetlane prawidłowo na różnych przeglądarkach i systemach operacyjnych. Stosowanie encji jest szczególnie zalecane w sytuacjach, gdzie kodowanie dokumentu może być niepewne.
W praktyce, warto stosować encje HTML w następujących przypadkach: gdy tworzymy dokumenty, które mogą być otwierane w różnych edytorach, lub gdy współpracujemy z systemami, które mogą nie obsługiwać UTF-8. Dobrą praktyką jest również używanie encji w szablonach e-mail, ponieważ niektóre programy pocztowe mogą mieć problemy z wyświetlaniem znaków diakrytycznych. Warto pamiętać, że encje HTML mają swoje odpowiedniki, które można łatwo znaleźć w dokumentacji, co ułatwia ich stosowanie.
Rozwiązywanie problemów z wyświetlaniem polskich znaków
Problemy z wyświetlaniem polskich znaków w HTML mogą być frustrujące, ale istnieje wiele sposobów na ich rozwiązanie. Najczęstszą przyczyną jest niewłaściwe ustawienie kodowania, które może prowadzić do wyświetlania znaków jako niezrozumiałych symboli. Warto sprawdzić, czy dokument HTML zawiera odpowiedni tag ``, ponieważ jego brak może być źródłem problemów z wyświetlaniem. Dodatkowo, upewnij się, że plik jest zapisany w kodowaniu UTF-8, co można zrobić w większości edytorów tekstu.
Innym częstym problemem jest korzystanie z niekompatybilnych przeglądarek lub systemów operacyjnych, które mogą nie wspierać pełnej gamy znaków UTF-8. W takich przypadkach warto przetestować stronę na różnych przeglądarkach oraz urządzeniach, aby zidentyfikować, gdzie występują problemy. Użycie encji HTML dla polskich znaków może również pomóc w uniknięciu problemów z wyświetlaniem, zwłaszcza w dokumentach, które mogą być otwierane w różnych środowiskach. Pamiętaj, że regularne aktualizacje przeglądarek i systemów operacyjnych mogą również wpływać na poprawność wyświetlania znaków.
Wskazówki dotyczące migracji z starszych kodowań do UTF-8
Migracja z starszych kodowań do UTF-8 jest kluczowym krokiem w zapewnieniu prawidłowego wyświetlania polskich znaków. Proces ten wymaga staranności, aby uniknąć utraty danych lub błędów w wyświetlaniu. Najpierw należy zidentyfikować wszystkie pliki, które muszą być zmigrowane, a następnie otworzyć je w edytorze, który obsługuje różne kodowania. Po zapisaniu plików w UTF-8 warto przeprowadzić dokładne testy, aby upewnić się, że wszystkie znaki są poprawnie wyświetlane.Czytaj więcej: Jak bezpiecznie zresetować WordPress i uniknąć utraty danych – krok po kroku
Jak wykorzystać CSS do stylizacji polskich znaków w HTML

Stylizacja polskich znaków w HTML za pomocą CSS to doskonały sposób na poprawienie estetyki i czytelności treści. Możesz zastosować różne właściwości CSS, takie jak font-family, aby wybrać czcionki, które lepiej obsługują znaki diakrytyczne. Na przykład, czcionki takie jak Arial czy Roboto oferują lepsze wsparcie dla polskich znaków i mogą znacząco poprawić wygląd tekstu na stronie. Dodatkowo, użycie text-shadow może dodać głębi i wyróżnić polskie znaki, co sprawi, że będą one bardziej zauważalne dla użytkowników.
Warto również rozważyć zastosowanie media queries w CSS, aby dostosować stylizację polskich znaków do różnych urządzeń. Dzięki temu, na przykład, na urządzeniach mobilnych można zwiększyć rozmiar czcionki lub zastosować inne kolory, co poprawi czytelność tekstu. W ten sposób nie tylko dbasz o poprawne wyświetlanie polskich znaków, ale także o ich estetykę, co może znacząco wpłynąć na doświadczenia użytkowników odwiedzających Twoją stronę.





